正直Cocoonはカスタマイズなんかしなくても便利機能は付いてるし、特に外観がダサくてつかえないというものでもありません。ただ僕的にはコッチがいいなぁっと思ってカスタマイズしたブロックが3箇所だけあります。というかほぼカッコイイサイトを見てパクりましたが紹介しておきます。
トップページのカスタマイズ1つ
ノーマルだと記事ごとに囲み線があります。これはこれでカッコイイのですが僕にはしっくりこなかったので憧れのサイトを参考に変更しました。
元々がこれで変更後がこんな感じです。

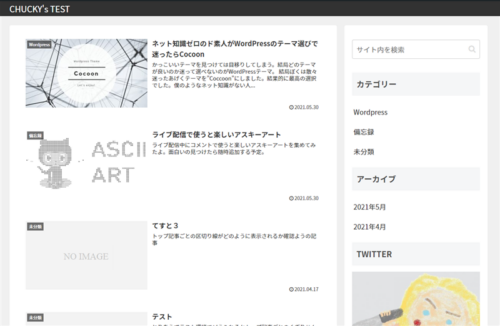
変更前

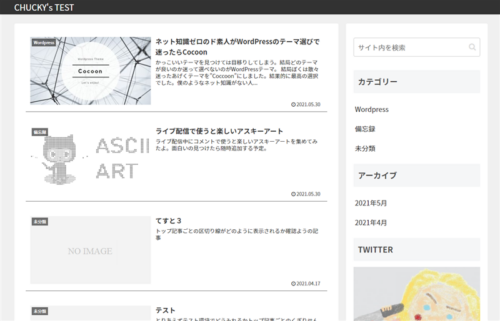
変更後
変更前は記事ごとに区切り線がありませんが、変更後は記事ごとに区切り線が表示されているのがわかると思います。微妙な差ですが僕は区切り線があったほうが好きです。
トップページの変更方法
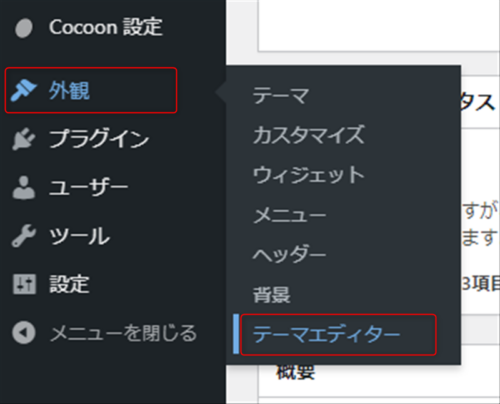
ダッシュボードの”外観”→”テーマエディター”


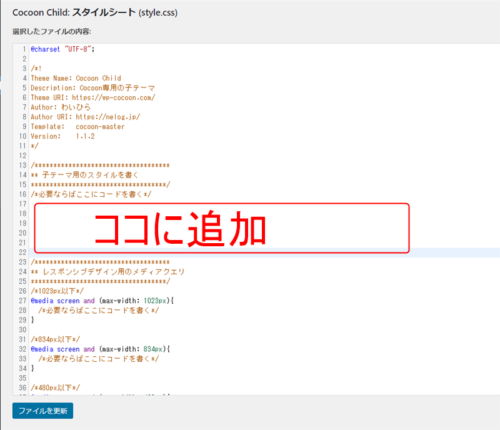
子テーマのココに追加という部分に下のコードを追加します。
a.entry-card-wrap {
border-bottom: 1px solid #696969;
padding-bottom: 10px;
}H2,H3タイトル変更
デフォルトのH2,H3タイトルもシンプルで良いのですが僕は憧れのサイトを参考にこのように変更しました。

変更前

変更後
トップページと違ってH2、H3タイトルの違いは分かりやすいですね。
H2,H3タイトル変更方法
こちらも先程と同じようにダッシュボードの”外観”→”テーマエディター”から子テーマのスタイルシートに追加します。
.article h2 { margin: 40px -30px 20px; position: relative; padding: 5px 29px; font-size: 1.4em; font-weight: bold; line-height: 1.4em; color: #333; background: #fff; border-left: none; border-top: #FF706C solid 3px; border-bottom: #FF706C solid 3px; background-size: 4px 4px; } .article h2:before { content: " "; position: absolute; top: 100%; left: 24px; width: 0; height: 0; border-width: 12px; border-style: solid; border-color: transparent; border-top-color: #FF706C; } .article h2:after { content: " "; position: absolute; top: 100%; left: 28px; width: 0; height: 0; border-width: 8px; border-style: solid; border-color: transparent; border-top-color: #fff; z-index: 1; } @media screen and (max-width: 834px) { .article h2 { margin-right: -16px; margin-left: -16px; } }
.article h3 {
position: relative;
padding: 0.8em;
margin: 2em 0 1.5em;
font-size: 1.1em;
font-weight: bold;
color: #333;
background: #fff;
/* text-shadow: 1px 1px 0 #fff, 1px 1px 0 #999; */
border: #353E49 solid 2px;
background-size: 4px 4px;
}
.article h3:before {
content: " ";
position: absolute;
top: 100%;
left: 24px;
width: 0;
height: 0;
border-width: 12px;
border-style: solid;
border-color: transparent;
border-top-color: #353E49;
}
.article h3:after {
content: " ";
position: absolute;
top: 100%;
left: 28px;
width: 0;
height: 0;
border-width: 8px;
border-style: solid;
border-color: transparent;
border-top-color: #fff;
z-index: 1;
}最後に一番下にある”ファイルを更新”をクリックします。
以上です。
まとめ
Cocoonは元々がシンプルでカッコイイテーマなので僕はゴリゴリにイジるよりもシンプルさを際立たせたカスタマイズが良いと思ったのでイジっているのはこの部分だけです。
もし気が合う人がいたら是非活用してください。今回のカスタマイズはTools4Hackさんを参考にパクらせてもらいました。



コメント